做网页的素材有哪些?如何选择合适的网页设计素材?
随着互联网的快速发展,网站的设计与用户体验越来越受到重视。在网页设计中,素材是不可或缺的一部分,合理运用各种素材可以为网页增加美感、提高用户体验。在本文中,我们将分享一些常见的网页设计素材及其应用。

一、图片素材
图片素材在网页设计中使用广泛,它们可以帮助网站表现出色彩丰富、视觉美感强烈的特点。在选择图片素材时,需要考虑其分辨率、颜色等因素,并确保与网站主题相符。
二、图标素材
图标是网页设计中不可或缺的元素之一,它们可以为用户提供直观的信息,方便用户了解和使用网站。在使用图标时,要注意选取简洁明了、符合主题的图标,并保证其清晰可见。

三、字体素材
字体是网站中文字信息的表现形式,选择合适的字体可以为网站增加美感和可读性。在使用字体素材时,要注意字体大小、颜色和字形的搭配,确保整个网站风格统一。
四、动画素材
动画素材可以为网站带来更多的互动性和趣味性,增强用户体验。在使用动画素材时,要考虑其流畅性和效果,在不影响网站速度和加载时间的前提下,适度运用动画效果。
五、视频素材
视频素材是网页设计中运用比较广泛的一种素材,可以为用户提供更多丰富的信息和互动性。在使用视频素材时,要注意视频质量、长度和内容的选择,并确保其符合网站主题。

六、背景素材
背景素材是网页设计中重要的一部分,能够为网站增加视觉效果和氛围。在使用背景素材时,要考虑其色彩和图案与网站主题的搭配,并确保背景不会影响文字信息的清晰可见。
七、按钮素材
按钮是网页设计中必不可少的一种元素,可以帮助用户快速完成各种操作。在使用按钮素材时,要注意其外观、大小和颜色,确保其易于操作和与网站主题相符。
八、导航栏素材
导航栏是网页设计中重要的一部分,它可以为用户提供清晰明了的网站结构和导航功能。在设计导航栏时,要考虑其位置、大小和样式,并确保其易于使用和与网站主题相符。
九、表格素材
表格素材在网页设计中常用于数据展示和排版。在使用表格素材时,要注意其结构和样式,确保表格清晰易读和符合网站主题。
十、分割线素材
分割线素材可以为网页增加层次感和美感,同时也可以帮助用户更好地区分不同内容。在使用分割线素材时,要注意其样式和位置,确保其与网站主题相符。
十一、滑动条素材
滑动条素材常用于数据展示和交互操作,可以增加用户体验。在使用滑动条素材时,要考虑其样式和大小,确保易于操作和与网站主题相符。
十二、插图素材
插图素材可以为网站增加生动的视觉效果和趣味性。在使用插图素材时,要注意其清晰度和风格,确保与网站主题相符。
十三、背景音乐素材
背景音乐素材可以为网站增加氛围和趣味性,但需要注意不要影响用户使用和浏览。在使用背景音乐素材时,要考虑其音乐风格和音量,确保与网站主题相符。
十四、扁平化设计素材
扁平化设计是近年来较为流行的一种设计风格,它以简洁、清晰、明了为特点。在使用扁平化设计素材时,要注意色彩搭配和线条的简洁明了,确保与网站主题相符。
十五、响应式设计素材
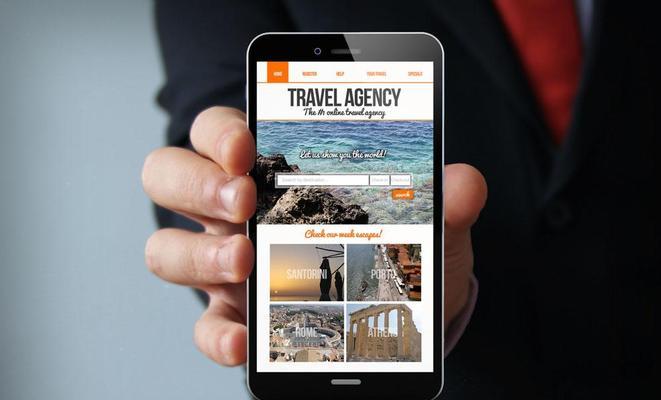
响应式设计是适用于不同设备的一种设计模式,可以为用户提供更好的浏览体验。在使用响应式设计素材时,要注意布局和内容的适配性,确保不同设备的用户都能获得良好的使用体验。
以上是常见的网页设计素材及其应用,网页设计师可以根据自己的需要和实际情况进行选择和运用,提高网站的美感和用户体验。同时,在使用素材时要注意版权问题和使用规范,遵循相关法律法规。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。